Image Sizes
The recommended image sizes for the UVM WP theme all have a 6×4 or 4×6 ratio. Most of the images on this size are 1500×1000 pixels for horizontal or 1000×1500 pixels for vertical at 72DPI.


It’s best to resize, crop and optimize your images prior to uploading to your WordPress site. Unlike UVM’s Drupal site, WordPress will not compress your images, so it’s up to you to make sure that you are delivering the right size images at the smallest file size without sacrificing image quality.
Recommended workflow
Start with the highest quality source image before you crop to size. The target size ratio is 6×4 or 4×6. If your image is not large enough to crop to 1500×1000 (horizontal) or 1000×1500 (vertical), you can use this handy digital proportion wheel to compute what pixel width and height that you can get from your source file while maintaining the target aspect ratio.
We organize our images assets in folders like this:

Original images

Ready to be tinified

Optimized
Place all your source images in the “Original Images” directory. Then crop the images and save in the “ready to be tinified” folder. The “Plan for Images” support page offers some tips and tools to crop your images.
TIP: Make sure your filename is all lower case with no spaces and has the pixel dimensions in the name. Save the cropped image in the “Ready to be tinified” folder. Your image can be either a jpeg or PNG. If saving your file as JPEG, make sure you save at 100% quality.
For example: music_audition-1500×1000.jpg or music_audition-1500×1000.png
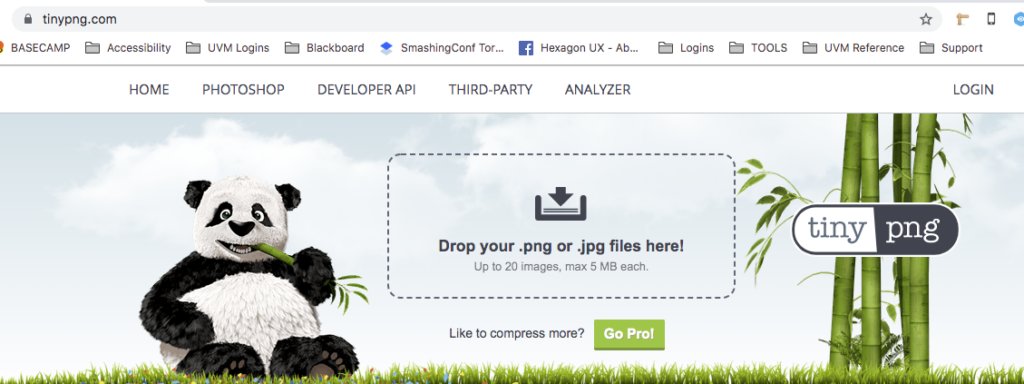
To optimize your images (compress without losing quality), open the Tiny PNG website. Drag your “ready to be tinified” PNG or JPEG images over the Panda where it says “drop your images here”. TinyPNG will compress up to 20 images for you, show you how much data you were able to reduce and then allow you to download a zip archive of the results to your computer desktop. Uncompress the .zip archive and place these images in your “Optimized” folder. These are the images that you will upload to your WordPress website.

TIP: TINY PNG limits the number of images to 20 that you can optimize at one time. If you find that you’ve exceeded that amount in one session, just empty the cache on your browser and try again. Be careful when you empty your browser cache as you don’t want to inadvertently lose passwords or browser history that you want to save. Get some technical support if you are unsure about how to selectively delete from your browser cache.
