WordPress provides a lot of flexibility to set text in columns. You can set text from 1 to 6 columns but we don’t recommend exceeding 4 columns. Keep the mobile experience in mind. Those columns will stack vertically as the page width decreases for different devices and breakpoints.
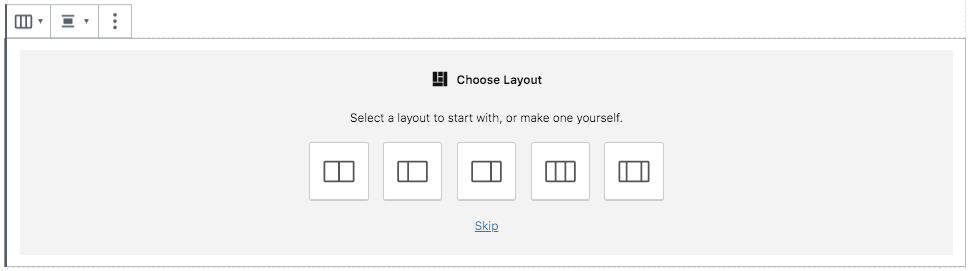
If you want to insert columns into your layout, when editing a page, select the little (+) icon in the upper left to launch the block menu and then search for “columns”. If you select the default column block, you will immediately be prompted to identify the number of columns you wish to insert.

Two Columns
Reusable Block Name: Columns
This page tests how the theme displays the columns block. The first block tests a two column block with paragraphs. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit. Ullamcorper sit amet risus nullam eget felis eget nunc lobortis. Ac odio tempor orci dapibus. Nibh mauris cursus mattis molestie. Libero justo laoreet sit amet cursus sit amet. Massa massa ultricies mi quis hendrerit. Massa id neque aliquam vestibulum. Lacus sed turpis tincidunt id aliquet risus. In arcu cursus euismod quis viverra nibh cras pulvinar mattis.
This is the second column. It should align next to the first column. Reduce the browser window width to test the responsiveness. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ac tortor dignissim convallis aenean et tortor at risus. Cursus in hac habitasse platea dictumst quisque. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Eu non diam phasellus vestibulum lorem sed risus. Blandit massa enim nec dui nunc. Lectus nulla at volutpat diam ut venenatis.
Three Columns
Reusable Block Name: Columns
This is the column block with 3 columns specified. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit. Ullamcorper sit amet risus nullam eget felis eget nunc lobortis. Ac odio tempor orci dapibus. Nibh mauris cursus mattis molestie. Libero justo laoreet sit amet cursus sit amet. Massa massa ultricies mi quis hendrerit. Massa id neque aliquam vestibulum. Lacus sed turpis tincidunt id aliquet risus. In arcu cursus euismod quis viverra nibh cras pulvinar mattis.
This is column two. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit. Ullamcorper sit amet risus nullam eget felis eget nunc lobortis. Ac odio tempor orci dapibus. Nibh mauris cursus mattis molestie. Libero justo laoreet sit amet cursus sit amet. Massa massa ultricies mi quis hendrerit. Massa id neque aliquam vestibulum. Lacus sed turpis tincidunt id aliquet risus. In arcu cursus euismod quis viverra nibh cras pulvinar mattis.
This is column three. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit. Ullamcorper sit amet risus nullam eget felis eget nunc lobortis. Ac odio tempor orci dapibus. Nibh mauris cursus mattis molestie. Libero justo laoreet sit amet cursus sit amet. Massa massa ultricies mi quis hendrerit. Massa id neque aliquam vestibulum. Lacus sed turpis tincidunt id aliquet risus. In arcu cursus euismod quis viverra nibh cras pulvinar mattis.
Four Columns
Reusable Block Name: Columns
This is the column block with 3 columns specified. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit.
This is column two. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit.
This is column three. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla.
Fourth column here. Eu scelerisque felis imperdiet proin fermentum leo vel orci porta. Orci phasellus egestas tellus rutrum tellus pellentesque eu. Viverra ipsum nunc aliquet bibendum enim facilisis gravida. Mi tempus imperdiet nulla malesuada pellentesque elit. Ullamcorper sit amet risus nullam eget felis eget nunc lobortis. Ac odio tempor orci dapibus.
Two disproportionate columns
Reusable Block Name: Columns
To change the number of columns, select the column block to open the settings panel. You can show up to 6 columns. If the theme has support for wide align, you can also set the alignments to wide and full width.
And here is a two-column block, 75% text, 25% image
This is column one. Sometimes, you may want to use columns to display a larger text, so, lets add some more words. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec mollis. Quisque convallis libero in sapien pharetra tincidunt. Aliquam elit ante, malesuada id, tempor eu, gravida id, odio. Maecenas suscipit, risus et eleifend imperdiet, nisi orci ullamcorper massa, et adipiscing orci velit quis magna. Praesent sit amet ligula id orci venenatis auctor. Phasellus porttitor, metus non tincidunt dapibus, orci pede pretium neque, sit amet adipiscing ipsum lectus et libero. Aenean bibendum. Curabitur mattis quam id urna. Vivamus dui. Donec nonummy lacinia lorem. Cras risus arcu, sodales ac, ultrices ac, mollis quis, justo. Sed a libero. Quisque risus erat, posuere at, tristique non, lacinia quis, eros.