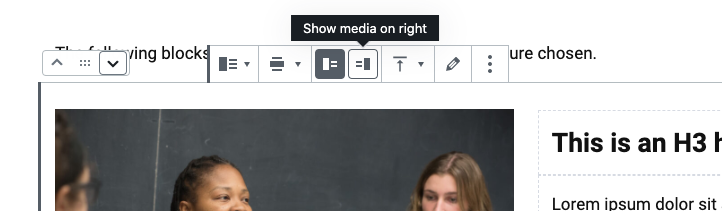
We have a two-column component consisting of media (image or video) in one column and text in the other. The background color is editable and you can “flip” the column content left-right with a click.
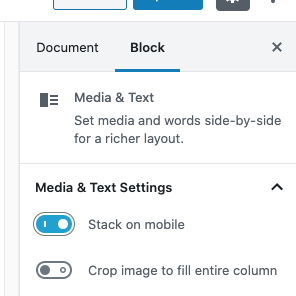
These can be used individually or can be stacked. Alternating them image-text and text-image provides a nice content flow. They responsively scale for tablet and mobile but make sure you select the “stack on mobile” option in the right sidebar when you have the block selected.
and have background color variations- one subtle and the other more colorful. These work well to elevate and draw attention to key messaging or achievements. If you add a link, you can also use these as teasers to content found elsewhere on your website.
To implement this component on your page: While you are on the page you wish to edit, click on the little [+] icon at the top left of your page. Type “Media” in the Block search field to filter all blocks by “Media”. Select the “Media & Text” block. You are now ready to update the image, the text caption and the background color. Just replace text and images as needed.

Important! Make sure you select “stack on mobile” for your “Media & Text” block for optimal mobile viewing.

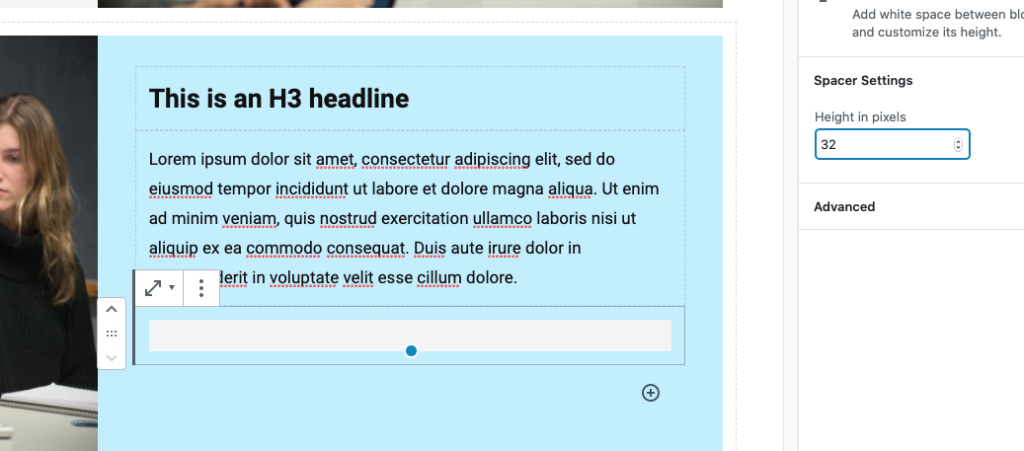
Make sure you proof your Media & Text blocks on mobile. As the image and text columns stack, the text sometimes just needs extra space before or after for optimal viewing. A spacer block set to 32 px height is recommended.
Media & Text block
Block Name: Media & Text
This is the Media & Text block with the image on the left.

This is an H3 headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.


This is an H3 headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.
You can edit the background color in “Color Settings/Background Color”. To change the background color, click on the block to activate it and then select the background color in the right sidebar of the Admin page under “Color Settings/Background Color”. Keep in mind that we need to maintain at least a AA 4.51 WCAG contrast ration between the text and the background. The following examples meet that requirement.
If you are stacking the “Media & Text” block, we recommend a 160px spacer between each. Also, we recommend sticking to one color background on your site rather than lots of different colors or a checkerboard of color.

This is an H3 headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.

This is an H3 headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.

This is an H3 headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.
You can also you this block without the smaller body content. Here is an example of that.
