Getting started with Gutenberg WordPress
If you are new to working in WordPress Gutenberg or not sure where to start, iThemes offers a fantastic introduction to Gutenberg blocks – what they are and how to work with them.
There are so many great websites, blogs and video tutorials out there to learn WordPress. We see no reason to write redundant content. Our intention is to provide enough information to get you started but we will also reference relevant third-party tutorials and articles as appropriate.
Working with Gutenberg blocks
Blocks in WordPress are components the provide specific functionality and display of content. There are blocks for setting text as a paragraph, a headline, a block quote, or in columns. There are blocks that display your images as hero banners, background images or in galleries.
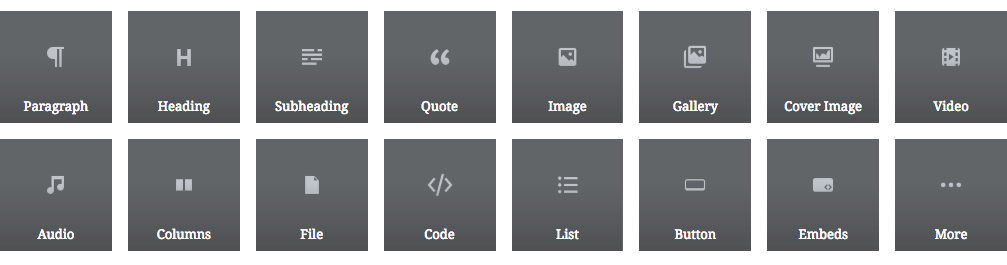
Here are a few of the most commonly used blocks available.

We have styled all of these blocks to adopt the UVM brand.

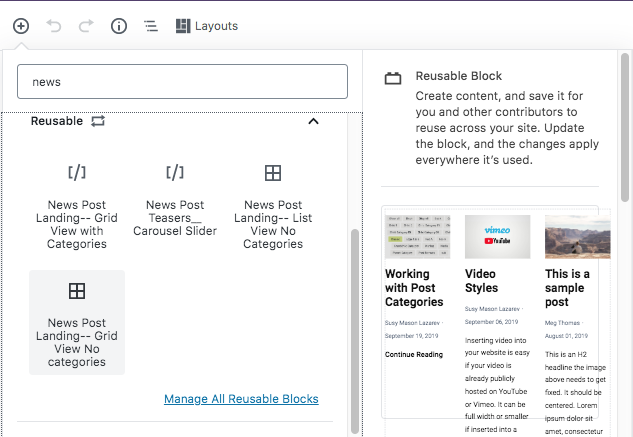
To add a block to your page, while you are in edit mode, just click on the “+” symbol at the top left of your page. Blocks are divided into various categories to help you reference what you need. You can also search for a specific block via a text search. A preview of the block shows up on the right to help you identify what you are looking for in case the name of the block does not offer enough clarity.
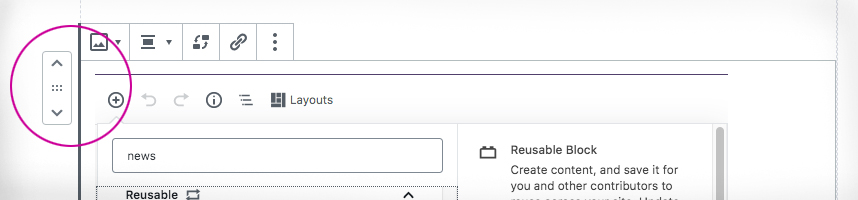
After clicking on the “+ symbol, the block will appear on your page where you can edit the content. If the block did not appear exactly where you want it on the page, you can change the order of the blocks by clicking on the up or down arrows that appear when you have the block activated.

Adding a ready-made section or layout
In addition to the native blocks that come with WordPress, we have made some sample layouts and larger components (like block collections) to speed up your production time and help you get your site launched faster.
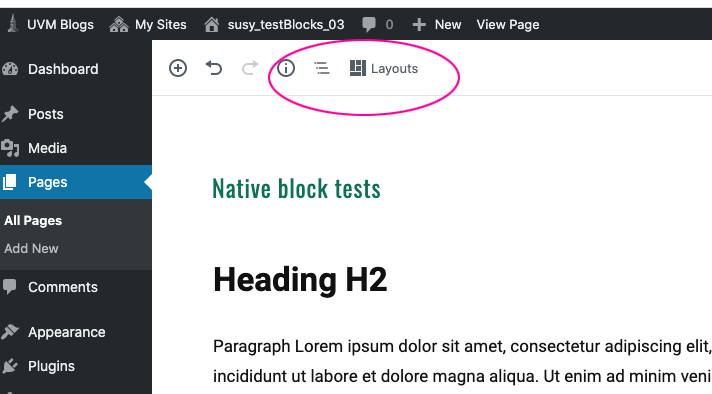
To browser through these offerings, while. you are in edit mode on a page or post, select the “Layouts” icon that appears at the top of the page. You’ll find it to the right of the “+” icon where you access the WordPress blocks.
Important
Please see the WordPress Update Notes. The location of the Layouts icon to choose layouts has moved.


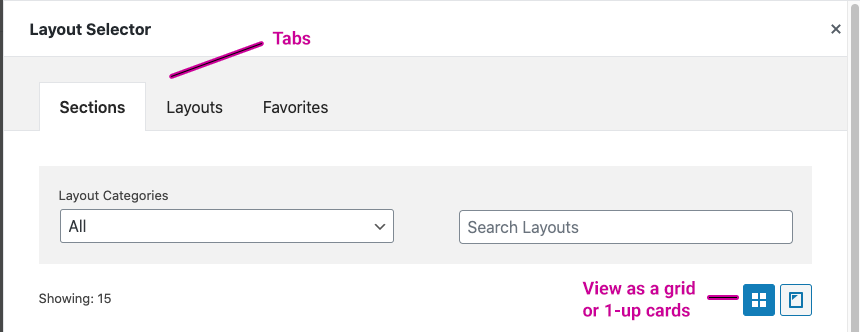
The Layouts panel has some tabs at the top so you can navigate between sections (components) and page layouts. You can add a section or layout to the “favorites” tab if you find you are using a particular component a lot and want to access it more quickly.
In the lower right, you have the option of viewing the sections as a grid or a vertically stacked list of single “cards”.