At present, WordPress does not natively offer accordion functionality. We have chosen to use the Atomic Blocks (AB) Accordion block for this purpose.
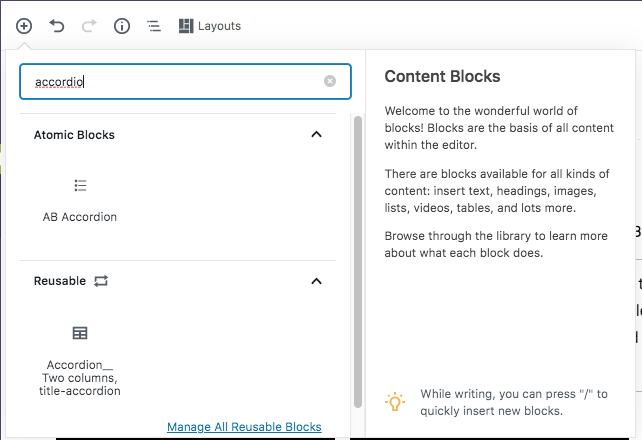
To add an accordion to your page: While you are on the page you wish to edit, click on the little [+] icon at the top left of your page. Type “accodrion” in the Block search field to filter all blocks by “accordion”. Select the “AB Accordion” block or the “Accordion__Two columns, title-accordion” if you want an accordion that takes up less of the page in a 2-column layout. The component will load into your page. If you chose the “Reusable” “Accordion__Two column… ” block, just click on the block you just loaded. The name of the block will show up over a light gray band above the block. Click on the three vertical dots […] and select “convert to regular block.” You are now ready to edit the quote placeholder text with your text.
If you chose the Atomic Blocks “AB Accordion”, just follow the prompts within the empty block to enter your text content. Your accordion will automatically be made. The title area just takes text input, but you can add text, images, video, tables, lists, and other content in the body of the accordion.
Repeat the steps above for each accordion row you wish to add.

Reusable Block Name: AB Accordion

“Accordion” is a component consisting of an “Accordion Title” and the accordion content. You stack them according to your content needs.
This is an accordion title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas purus viverra accumsan in. Ante metus dictum at tempor commodo ullamcorper a lacus vestibulum. Orci dapibus ultrices in iaculis nunc sed augue lacus. Accumsan sit amet nulla facilisi morbi tempus iaculis. Enim eu turpis egestas pretium. Mauris a diam maecenas sed enim ut sem viverra. Morbi leo urna molestie at elementum eu facilisis sed odio. Risus feugiat in ante metus dictum at. Etiam dignissim diam quis enim lobortis scelerisque fermentum dui. Porttitor eget dolor morbi non arcu. Tempus imperdiet nulla malesuada pellentesque elit eget. Morbi tincidunt augue interdum velit euismod. Posuere ac ut consequat semper viverra nam libero justo laoreet. Sapien pellentesque habitant morbi tristique senectus. Est lorem ipsum dolor sit amet consectetur adipiscing elit pellentesque. Sit amet aliquam id diam maecenas ultricies mi eget.
Orci eu lobortis elementum nibh tellus molestie nunc non blandit. Lectus magna fringilla urna porttitor rhoncus dolor purus non. Aliquet lectus proin nibh nisl. Tortor dignissim convallis aenean et tortor at risus viverra adipiscing. Fringilla phasellus faucibus scelerisque eleifend donec pretium vulputate sapien. Egestas erat imperdiet sed euismod nisi porta lorem mollis. Curabitur vitae nunc sed velit dignissim sodales ut eu sem. Quis auctor elit sed vulputate mi sit amet mauris commodo. Sed tempus urna et pharetra pharetra. Vel pretium lectus quam id leo in vitae. Sed viverra ipsum nunc aliquet bibendum. Cursus mattis molestie a iaculis at erat pellentesque. Vel turpis nunc eget lorem. Elit at imperdiet dui accumsan sit amet nulla. Nunc lobortis mattis aliquam faucibus purus in massa. Sed augue lacus viverra vitae congue eu.
This is another accordion title
The content included in an accordion can be text, lists, text with images, tables etc.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Egestas purus viverra accumsan in. Ante metus dictum at tempor commodo ullamcorper a lacus vestibulum.
- Orci dapibus ultrices in iaculis nunc sed augue lacus. Accumsan sit amet nulla facilisi morbi tempus iaculis.
- Enim eu turpis egestas pretium. Mauris a diam maecenas sed enim ut sem viverra.
- Morbi leo urna molestie at elementum eu facilisis sed odio. Risus feugiat in ante metus dictum at.
- Etiam dignissim diam quis enim lobortis scelerisque fermentum dui. Porttitor eget dolor morbi non arcu.
- Tempus imperdiet nulla malesuada pellentesque elit eget. Morbi tincidunt augue interdum velit euismod. Posuere ac ut consequat semper viverra nam libero justo laoreet. Sapien pellentesque habitant morbi tristique senectus.
- Est lorem ipsum dolor sit amet consectetur adipiscing elit pellentesque. Sit amet aliquam id diam maecenas ultricies mi eget.
This is an accordion title made with AB Accordions
This is an ordered list.
- Orci eu lobortis elementum nibh tellus molestie nunc non blandit.
- Lectus magna fringilla urna porttitor rhoncus dolor purus non.
- Aliquet lectus proin nibh nisl. Tortor dignissim convallis aenean et tortor at risus viverra adipiscing.
- Fringilla phasellus faucibus scelerisque eleifend donec pretium vulputate sapien.
- Egestas erat imperdiet sed euismod nisi porta lorem mollis.
- Curabitur vitae nunc sed velit dignissim sodales ut eu sem.
- Quis auctor elit sed vulputate mi sit amet mauris commodo.
- Sed tempus urna et pharetra pharetra. Vel pretium lectus quam id leo in vitae.
- Sed viverra ipsum nunc aliquet bibendum. Cursus mattis molestie a iaculis at erat pellentesque.
- Vel turpis nunc eget lorem. Elit at imperdiet dui accumsan sit amet nulla.
- Nunc lobortis mattis aliquam faucibus purus in massa. Sed augue lacus viverra vitae congue eu.
This accordion has a table in it
| Vermont Resident | Out-of-State Resident | |
|---|---|---|
| Tuition | $16,392 | $41,280 |
| Comprehensive Fee | $2,410 | $2,410 |
| Average Housing & Meals — View all Housing & Meal Rates | $12,946 | $12,946 |
| Estimated Billable Costs | $31,748 | $56,636 |
| Estimated Books & Supplies* | $1,200 | $1,200 |
| Estimated Personal/Misc. Expenses* | $2,272 | $2,632 |
| Total Cost of Attendance | $35,220 | $60,468 |
Two column layout with a title and an accordion
Block Name: Accordion__ Two columns, title-accordion

We have made a two-column layout with an accordion that has a shorter line length. It’s available via the “Layouts” area at the top of the page while in edit mode.
Headline
Accordion headline
this is
Another Accordion title
accordion content
We are loving these accordion titles
Accordions are really useful when you have a lot of depth to your content and want to provide some organization to it.
Accordion title this is just placeholder text
You wouldn’t use accordions though if there wasn’t a lot of content within each accordion. That amount of content could be in a list or just subheads and text.