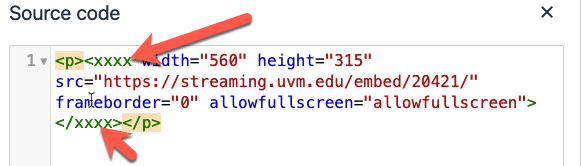
Problem: When importing course content from an archive or export file, embedded videos (such as YouTube, UVM Streaming) and similar content is broken/removed. Specifically, the embedded code has had “<iframe” replaced with “<xxxx“, which causes the embedded video to not display correctly.
Solution: Copied course content is not affected by this bug – so where possible, use the Course Copy tool to bring content from one course into another. If you’ve imported content from an archive, you may need to edit the content items in that destination course and re-embed the videos if they are not showing.
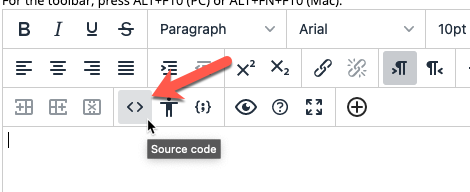
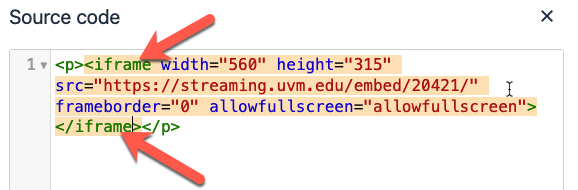
Alternatively, you can edit the item and enter “Source” view as you would to embed an item, and replace the occurrances of “<xxxx” and “/xxxx>” with “<iframe” and “/iframe>“, as this will fix the embedded video without needing to re-copy the embed code from the source:



Note that adding a direct link in the content item to the video/media will ensure students can access the video directly if the embedded content is not playing for them.