Problem: Due to security concerns, instructors may encounter difficulty adding embedded content from some sites via iframe. Pasting iframe embed code into the HTML box in the content editor may not save as expected for some sites.
Solution: If you are attempting to embed material from an external site and encountering trouble doing so, please contact blackboard@uvm.edu and include the steps you are taking to embed, as well as the embed code and url you are using.
Embedding files from the content collection: As a side effect of the security changes, the process for embedding files has changed. To embed one of these files, the iframe src must use a relative “permanent” link for the file:
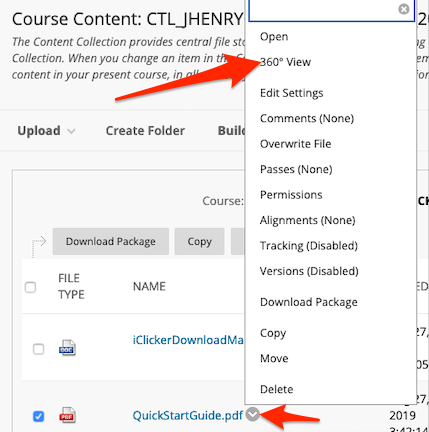
- Find the file in the content collection, click on the grey chevron to the right of the file name, then select “360˚ View”.

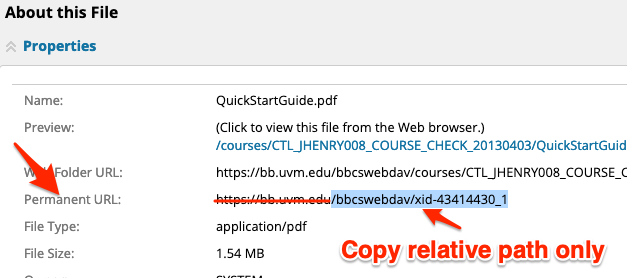
- Copy only the relative path of the Permanent URL (i.e. /bbcswebdav/xid-43414430_1 ). Don’t include https://bb.uvm.edu.

- When embedding the iFrame (i.e. using the HTML button on an item in a course), use that relative path as the src for the iframe, i.e.
<iframe src="/bbcswebdav/xid-43414430_1"